Afficher Masquer le sommaire
- Site web responsive : technologie de la polyvalence
- Site responsive : pourquoi créer un tel design ?
- Site responsive : quelques chiffres clés
- Un design responsive pour améliorer l’expérience client
- Design responsive pour améliorer votre référencement naturel
- Site responsive : pour améliorer l’administration
Il est fréquent d’entendre parler aujourd’hui de la nécessité de créer un site responsive. Cette caractéristique fait d’ailleurs partie des conditions pour accroître sa visibilité sur internet. Mais bon nombre d’entrepreneurs web ont encore du mal à comprendre pourquoi ils doivent investir du temps et de l’argent pour rendre leur site adaptatif. Nous vous présentons ici les raisons qui justifient la nécessité d’un site responsive.
Site web responsive : technologie de la polyvalence
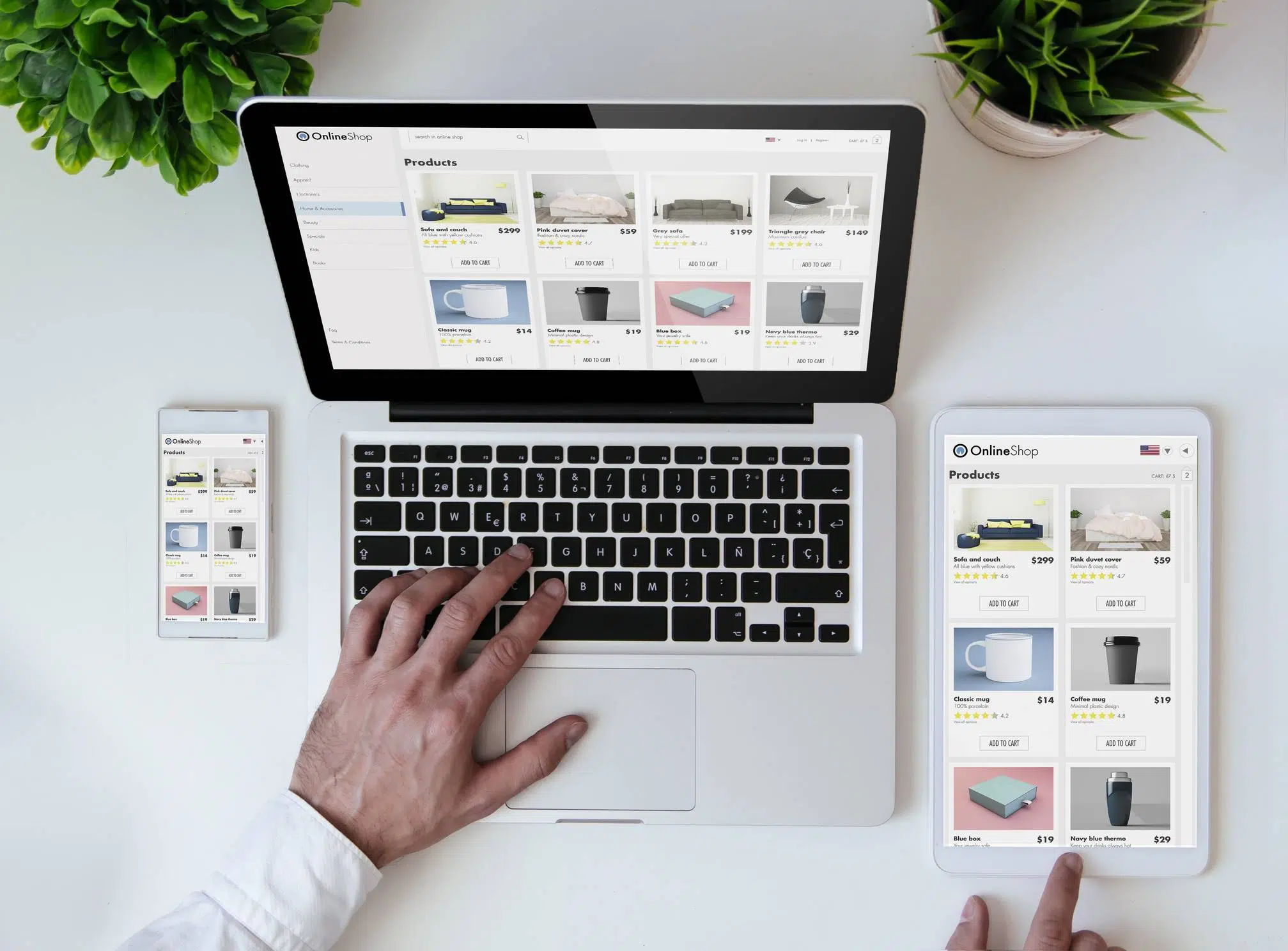
Un site est dit responsive tout simplement lorsqu’il est compatible avec toutes les résolutions d’écran. Son design et sa structure doivent lui permettre de s’afficher normalement et agréablement sur ordinateur, tablette et smartphone.
A découvrir également : Quelles sont les différentes étapes lors de la création d’un site internet ?
Comme vous le savez, tous les appareils ne disposent pas de la même quantité de pixels et encore moins de la même taille d’écran. En adoptant la technologie responsive, vous serez en mesure de faciliter l’utilisation de votre site par les internautes, peu importe l’endroit où ils se trouvent et l’appareil qu’ils utilisent.
En consultant des sites spécialisés, vous pouvez en apprendre davantage sur ce sujet et entrer en contact avec des professionnels qui vous aideront à comprendre comment votre site peut atteindre un tel niveau de polyvalence.
A découvrir également : Création de sites Internet pour les entreprises : pourquoi choisir l’offre du Site Français
Site responsive : pourquoi créer un tel design ?
Site responsive : quelques chiffres clés
En France, pour l’année 2019, environ 37,4 millions de personnes ont utilisé leur smartphone pour se connecter à internet. En clair, 4 internautes sur 10 surfent de façon exclusive sur téléphone. L’étude réalisée a noté également que 11,4 millions d’internautes se servent de leur tablette pendant que 22,6 millions préfèrent surfer sur ordinateur.
Ces statistiques impliquent que si vous créez un site web dont l’exploitation n’est pas adéquate sur smartphone et tablette, vous excluez environ 48,8 millions d’internautes de votre audience. Pour faire simple, si votre site possède un design responsive, il peut être consulté par tous les internautes en France, y compris les 70 % de webnautes qui naviguent sur mobile ou sur tablette.
C’est une part considérable, quand on sait que rien ne garantit que les 30 % qui surfent sur ordinateur vont tous s’intéresser au site. Enfin, sachez que 80 % des meilleurs sites utilisent la technologie responsive pour optimiser la visite de leurs pages web.
Un design responsive pour améliorer l’expérience client
Au vu des chiffres qui précèdent, vous comprenez que le principal avantage de la création d’un site responsive est l’amélioration de l’expérience client. Si l’on considère le nombre impressionnant de personnes qui utilisent des écrans de tailles différentes pour surfer, il est indispensable que votre site puisse être consulté aisément par tout ce beau monde, peu importe l’appareil utilisé.
Design responsive pour améliorer votre référencement naturel
Outre l’expérience client, un site responsive vous permet d’accroître votre visibilité sur les moteurs de recherche, notamment sur Google. Ce dernier utilise un algorithme « Google Mobile Friendly » comme critère pour le référencement naturel. Ainsi, le design adaptatif permet de s’assurer une bonne place parmi les résultats de recherche.
Site responsive : pour améliorer l’administration
Avoir un seul et même site pour les ordinateurs et les appareils mobiles vous permet d’optimiser les efforts d’administration de votre site. Dans un contexte où les améliorations sont fréquentes et les nouveautés récurrentes, il est préférable de gérer son contenu en une fois. Car il vous faudrait plus de temps et d’argent pour organiser le contenu de deux URL différentes (une pour les ordinateurs et l’autre pour les mobiles).
Pour finir, tous ces facteurs aident à prendre de l’avance sur ses concurrents, à transformer plus de prospects en clients et donc à augmenter votre chiffre d’affaires.