Afficher Masquer le sommaire
- quoi sert Xcode et de quoi ai-je besoin pour l’exécuter ? À
- Création d’un projet Xcode et choix de l’interface utilisateur
- Dois-je choisir Storyboards ou SWIFTUI ? SWIFTUI suit une approche de syntaxe déclarative, ce qui signifie que nous décrivons dans le code à quoi devrait ressembler notre interface
- Intértérant l’Interface 💡
- Les cinq sections principales : barre d’outils (1), zone du navigateur (2), zone de l’éditeur (3), zone utilitaire (4), zone de débogage (5) Barre d’outils 🛠
- La zone Navigator 🔍
- Le Rédacteur Zone ✍️
- La zone utilitaire 🧰
- La zone de débogage 👷♀️
- Raccourcis de base
- Conclusion 🎊
Dans cette série, vous apprendrez tout ce que vous devez savoir pour commencer avec Xcode, rapidement et facilement.
L’ article entier a été mis à jour pour Xcode 11, y compris la nouvelle fonctionnalité principale, SWIFTUI.
A lire en complément : DaaS : la virtualisation du poste de travail
Ce que vous apprendrez dans cette partie de la série :
- Qu’ est-ce que Xcode et ce dont vous avez besoin pour
- comment Xcode est structuré et ce dont vous avez besoin pour l’exécuter
- Conseils pour une utilisation efficace de Xcode
quoi sert Xcode et de quoi ai-je besoin pour l’exécuter ? À
Xcode est l’IDE interne d’Apple (environnement de développement intégré). Lorsque vous développez des applications iOS, c’est le logiciel avec qui vous travaillez le plus souvent. Par conséquent, il est très important d’avoir une connaissance approfondie de Xcode et de maîtriser les bases à partir de zéro.
A voir aussi : Comment trouver un consultant Zoho ?
Dans Xcode, vous configurez l’interface utilisateur de votre application, organisez et écrivez le code qui rend votre application exécutée. Xcode vous offre également la possibilité d’exécuter et de tester votre application sur un simulateur sur votre Mac (et bien sûr sur un appareil iOS réel).
Heureusement, Xcode est disponible gratuitement dans le Mac App Store. Sur le PC Windows, Xcode n’est pas disponible. Bien qu’il soit possible d’exécuter OSX sur une machine virtuelle (« Hackintosh »), je vous recommande fortement d’acheter un Mac si vous n’en avez pas encore. Ceci est plus qu’utile à long terme si vous souhaitez développer des applications iOS.
Xcode est l’IDE interne d’Apple pour le développement d’applications iOS. Il est gratuit, mais uniquement disponible pour Mac.
Création d’un projet Xcode et choix de l’interface utilisateur
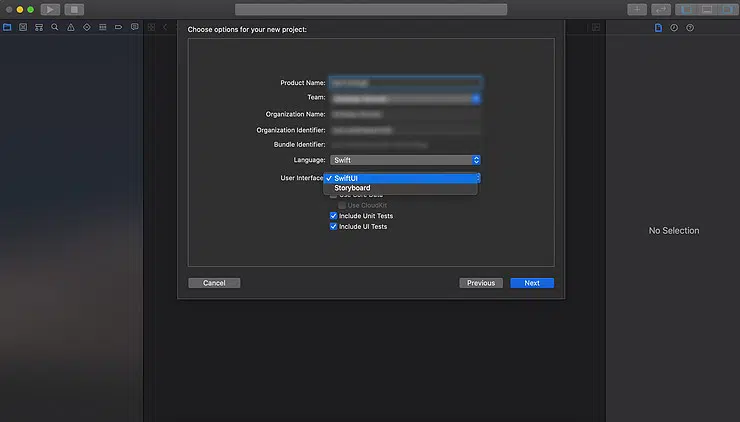
Pour entrer en contact avec l’IDE, il suffit d’ouvrir Xcode et de cliquer sur « Créer un nouveau projet Xcode » (btw : « Playgrounds », l’option ci-dessous créer un nouveau projet, est une option pour tester de nouveaux concepts et idées rapidement et facilement). Ensuite, cliquez sur « Single View App », puis sur « Suivant » et donnez à votre application le nom que vous voulez.
À ce stade, vous pouvez choisir le mode d’interface utilisateur avec lequel vous souhaitez travailler. Vous pouvez utiliser SWIFTUI ou Storyboards.
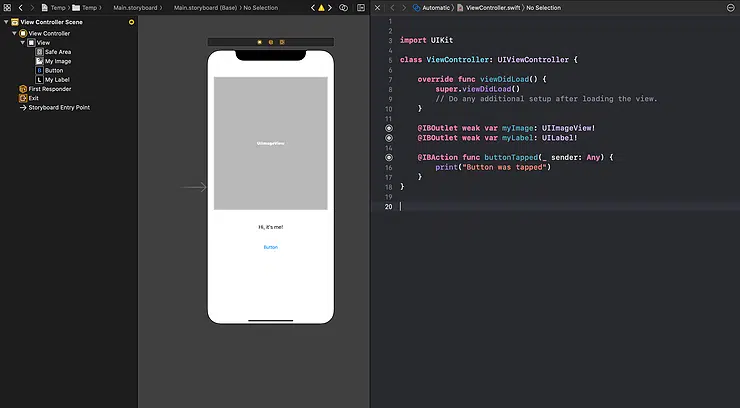
- Storyboards : Jusqu’à présent, la façon la plus courante de créer des applications iOS était d’utiliser des storyboards. Simplifié, vous avez créé l’interface utilisateur en glisser-déposer, en arrangeant et en contraignant des éléments et en les connectant à votre code.
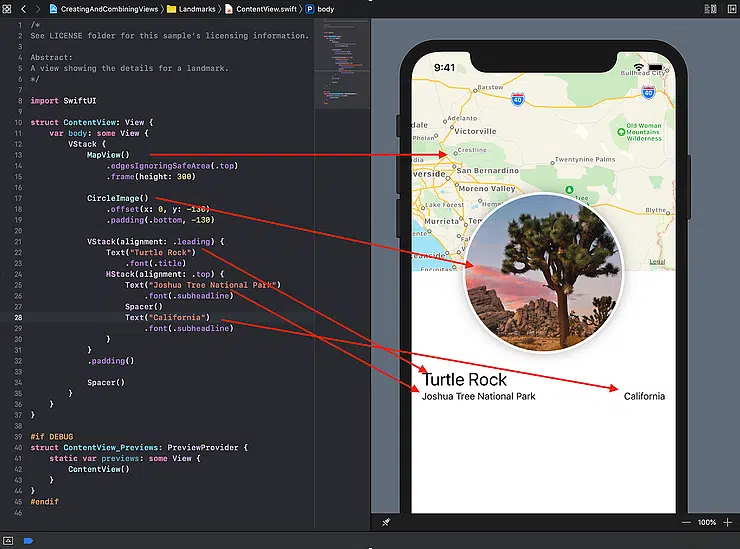
- SWIFTUI : SWIFTUI est LA nouvelle fonctionnalité qui a été livrée avec Xcode 11. C’est une toute nouvelle façon de créer des applications iOS et suit une approche déclarative, ce qui signifie qu’avec SWIFTUI vous décrivez à quoi votre interface devrait ressembler et ce qu’elle devrait faire. Pour commencer avec SWIFTUI, consultez cette introduction rapide à ce nouveau framework et assurez-vous de lire nos tutoriels gratuits !
En travaillant avec des storyboards, vous créez l’interface utilisateur en faisant glisser et déposer, arranger et contraindre les éléments et en les connectant à votre code.
Dois-je choisir Storyboards ou SWIFTUI ? SWIFTUI suit une approche de syntaxe déclarative, ce qui signifie que nous décrivons dans le code à quoi devrait ressembler notre interface
Lorsque vous êtes nouveau dans le développement iOS, vous avez probablement du mal à travailler avec SWIFTUI ou rester avec Storyboards. Pour vous donner quelques conseils, nous avons écrit un article pour, qui pourrait être utile.
Intértérant l’Interface 💡
Pour comprendre la mise en page de base de Xcode, créez une nouvelle application Single View en utilisant SWIFTUI, comme nous l’avons décrit ci-dessus. Ne vous inquiétez pas de comprendre les bases de Xcode ne dépend pas du mode d’interface utilisateur que vous choisissez, donc même si vous voulez travailler avec Storyboards, commencer par cet exemple est très bien.
Ce que vous voyez maintenant peut être un peu accablant. Ne vous inquiétez pas, ce sentiment est parfaitement bien et passera lorsque vous comprendrez les bases de la façon dont Xcode est construit.
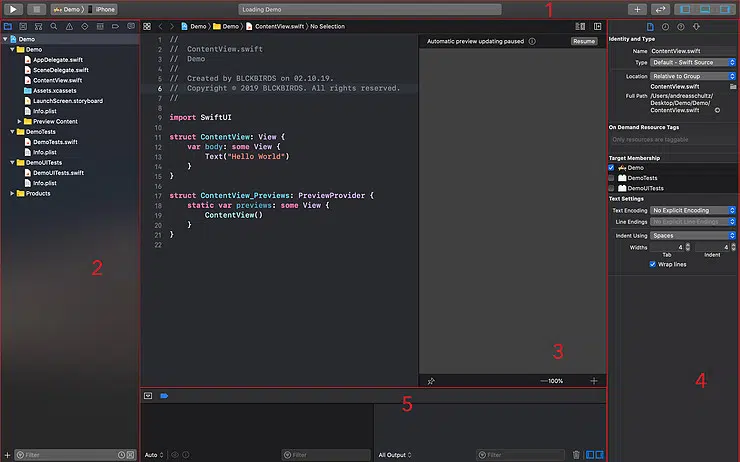
Heureusement, l’interface est conçue assez simple. L’interface que vous voyez maintenant se compose essentiellement de 5 sections :
Les cinq sections principales : barre d’outils (1), zone du navigateur (2), zone de l’éditeur (3), zone utilitaire (4), zone de débogage (5) Barre d’outils 🛠
Les trois boutons de droite de la barre d’outils vous permettent d’afficher/masquer les différentes zones Les trois boutons de droite de la barre d’outils vous permettent d’afficher/masquer les différentes zones
La barre d’outils vous permet d’accéder aux paramètres de base de Xcode (ne mélangez pas cela avec les paramètres de vos projets d’application) et d’effectuer plusieurs opérations. Sur le côté gauche de la barre d’outils, vous pouvez sélectionner l’appareil sur lequel vous souhaitez exécuter votre application, par exemple sur n’importe quel simulateur. Le champ au milieu vous indique quand Xcode travaille sur quelque chose. La zone de droite est responsable des modes de vue Xcode, plus à ce sujet plus tard.
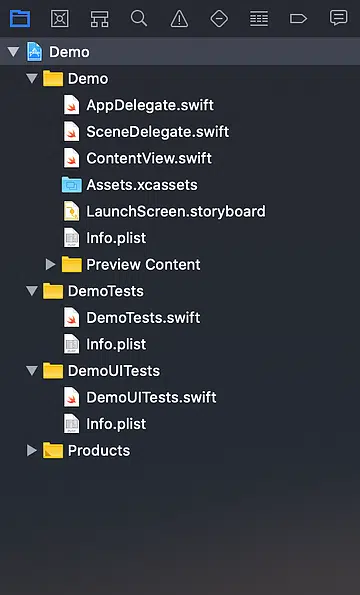
La zone Navigator 🔍
La zone du Navigateur vous aide à trouver votre chemin autour de votre projet et à organiser votre code et vos ressources. Par défaut, le « Project Navigator » est sélectionné, probablement le mode le plus important du navigateur. Voici les différentes parties du code de votre application répertoriées. Plus votre application devient complexe, plus votre projet contiendra de fichiers. Pour garder une trace, vous pouvez créer des « groupes » (nom Xcodes pour les dossiers) et déplacer les fichiers comme vous le souhaitez. L’emplacement où vous placez des fichiers dans votre projet n’a généralement aucun effet sur la logique de votre code ou le comportement de l’application.
La zone de navigation vous aide à organiser votre projet d’application et à trouver votre chemin
Lorsque vous cliquez sur un fichier, il s’ouvrira dans la zone de l’éditeur où vous pouvez, vous l’avez deviné, le modifier. Si ce n’est pas déjà fait, cliquez sur « ContentView.swift » pour afficher ce fichier dans la zone de l’éditeur. Les fichiers Swift sont au cœur de chaque application iOS. Dans ceux-ci, vous écrivez le code qui fait fonctionner votre application.
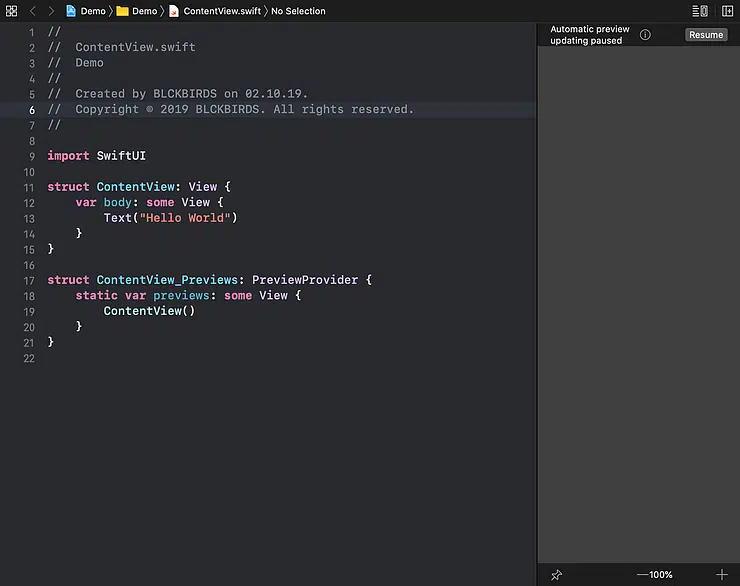
Le Rédacteur Zone ✍️
Ici vous écrivez le code et composez l’interface de votre application. L’apparence de la zone de l’éditeur dépend du type de fichier ouvert, en particulier et du fait que vous travaillez avec SWIFTUI ou storyboards.
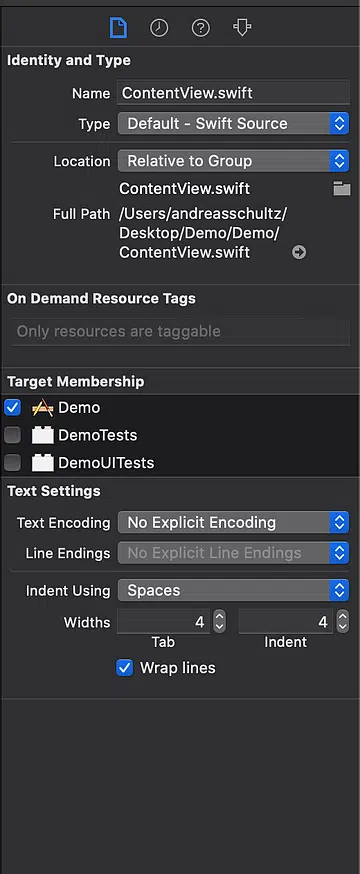
La zone utilitaire 🧰
Comme dans la zone de l’éditeur, l’apparence de la zone utilitaire dépend du type de fichier que vous venez de sélectionner. Ici vous pouvez accéder, par exemple, aux méta-données, références, etc. de fichiers ou/et leurs composants. Cette zone est particulièrement importante lors de l’édition de storyboards.
Surtout la zone Utilty confond souvent les débutants, car l’utilisation de cette zone dépend de la situation particulière. Mais plus vous travaillez avec Xcode, plus vous avez un sentiment pour cela. Vous verrez, c’est beaucoup plus facile qu’à première vue, promis !
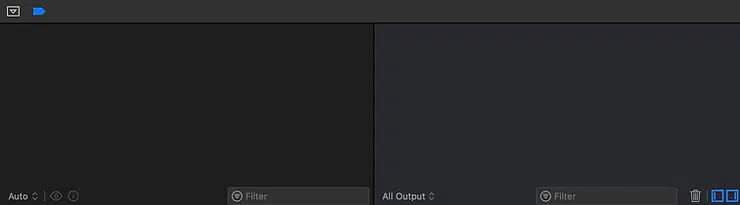
La zone de débogage 👷♀️
Lorsque vous exécutez votre application, vous trouverez tous les informations sur les erreurs, etc. que Xcode vous fournit. Cette zone devient très importante quand il s’agit de trouver et de corriger les erreurs et les bugs de votre application.
Souvent, la sortie est très longue, de sorte que vous pouvez utiliser le filtre pour trouver facilement certaines sorties.
Raccourcis de base
Si vous commencez à travailler avec Xcode plus souvent, vous remarquerez que différentes choses comme l’affichage et le masquage fréquents de différentes zones peuvent inférioriser votre flux de travail. Afin de gagner du temps, vous devez vous souvenir et utiliser au moins les raccourcis les plus importants. Bientôt, vous les mémoriserez et gagnerez beaucoup de temps. Voici quelques premiers, importants pour commencer :
- ⌘ 0 : Afficher/Masquer la zone du navigateur
- ⌘ N 0 : Afficher/Masquer la zone utilitaire
- ⌘ MAJ Y : Afficher/Masquer la zone de débogage
Les raccourcis sont extrêmement utiles pour optimiser votre flux de travail et gagner du temps
Conclusion 🎊
Félicitations ! Vous connaissez maintenant les bases de Xcode.
Ne vous sentez pas en sécurité si vous sont un peu dépassés. Vous verrez, plus vous y faites face, plus tout devient compréhensible.
« Le secret d’aller de l’avant est de commencer. »
Mark Twain N’ hésitez pas à demander dans les commentaires si quelque chose n’est pas clair. Nous vous répondrons dans les plus brefs délais ( :